もくじ
データを入力して簡単な表を作ってみる
はじめに
みなさんこんにちは、ワタシです^^
今回の記事では、実際にスプレッドシートを使用して、表を作ってみます。
そんなに難しくないので、サクッと作っちゃいましょう!
シート名を変更する
初めに、自分で作成したスプレッドシートに名前をつけて一目でわかるようにします。
そこで、作成したシート名を変更しましょう。
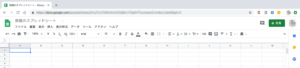
まず、スプレッドシートを新規作成します。

作成が完了したら、実際に名前を変えていきましょう。
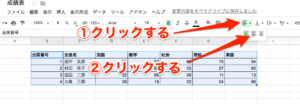
以下の画像の通り、「無題のスプレッドシート」をクリックしましょう。

すると、入力が出来るようになるので、自分がわかりやすいシート名に変更します。

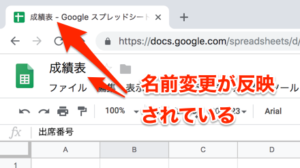
変更したら、名前が本当に変更されているか確認してみましょう。
以下の画像のように、名前が変更されていれば名前の変更ができています。

表を作成する
データを入力する
それでは実際に表を作成しましょう!
まずは、表を作成するために項目名を設定します。
(今回は、学校の成績表を例として説明させていただきます。)

ちなみに、このスプレッドシートに表示される一つ一つの枠はセルという名前なので覚えておくと良いと思います。
実際に表の中身を作り込む
それでは、実際に表の中身の部分について作成していきましょう。
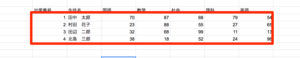
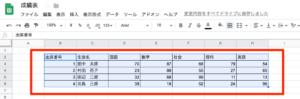
以下のように、データを入力してみましょう。
※赤枠内の各セルのデータは全て手入力してあります。

これで、表の作成は大体完成です!
お疲れ様でした^^
(でもこれではちょっと見た目的にカッコ悪いですよね、、、事項で見た目を整えていきます。)
表の枠線を設定する
表の作成は完了したのですが、今のままでは不恰好なので、枠線を設定しましょう。
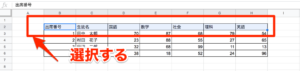
まずは、枠線を設定したい部分を選択してください。
(以下の画像では、B2セルをクリックして、クリックしたままH6セルまで引っ張りました。)

選択が完了したら、枠線アイコンをクリックして、一番左上の枠線を設定しましょう。

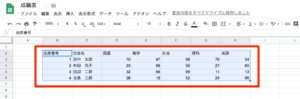
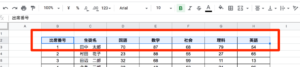
以下のように枠線が表示されたら枠線の設定は完了です。
だいぶ表っぽくなりましたね!

文字を太文字にする
上記までの手順でだいぶ表っぽくなりましたが、更に見やすくします。
項目名(ヘッダ)を太文字にしてみましょう。
まずは、太文字にしたい部分を選択します。

選択が完了したら、その状態で太文字アイコンをクリックしましょう。
(選択した状態で、Windowsなら「Ctrl」+「B」、Macなら「Command」+「B」でも太文字にできます。)
 以下の画像のように、太文字になっていれば完了です。
以下の画像のように、太文字になっていれば完了です。
お疲れ様でした!

でも、まだもう少しかっこよくしたいですよね(笑)
次の項目をご確認ください。
文字をセンタリング(中央寄せ)する
文字をセンタリング(中央寄せ)してもっとかっこよくしましょう。
まずは、センタリングしたい部分を選択しましょう。
(もう慣れてきましたね笑)

選択したら、センタリング(中央寄せ)アイコンをクリックしましょう。

以下のように、選択した全ての文字がセンタリング(中央寄せ)できていれば完了です。
お疲れ様でした^^

でも、もうちょっとだけカッコよくしてみましょう!
(どんだけカッコ付けなんだよ、、、)
見やすい表を作るのも非常に大事なことなので、ぜひもう少しだけお付き合いください笑
背景色を変える
この記事のラストの項目になります。
最後は、セルの背景色の設定です。
これをすることにより、更に表が見やすくなるのでぜひ活用しましょう。
今回は、項目名(ヘッダ)部分とデータの部分を分けたいので、項目名のみ背景色を設定します。
まずはいつも通り、背景色を設定したい部分について選択します。

そして、塗りつぶしアイコンをクリックして、背景色として設定したい色をクリックします。

以下の画像のように、選択した箇所の背景色が変更されていれば完了です。
お疲れ様でした!

まとめ
いかがだったでしょうか^^
この記事で、スプレッドシートで表を作る方法は大体理解できるのかなと思います!
スプレッドシートでの表の作成は基本中の基本なので、ぜひマスターしてくださいね。






